Search Knowledge Base by Keyword
-
INFOnline Measurement
-
- Rahmenvertrag zu Leistungen im Digital Audience Measurement (Muster)
- Vereinbarung zur Auftragsverarbeitung INFOnline Measurement (Muster)
- Leistungsbeschreibung INFOnline Measurement (Muster)
- Leistungsbeschreibung Hosting Serviceplattform für INFOnline Measurement (Muster)
- INFOnline SLA
- INFOnline Preisliste 2022
-
-
INFOnline Measurement Tools & Tipps
-
Kunden Center
-
INFOnline Measurement Archiv
-
- Rahmenvertrag INFOnline Measurement (Muster)
- Vereinbarung zur Auftragsverarbeitung INFOnline Measurement (Muster)
- Leistungsbeschreibung INFOnline Measurement anonymous (Muster)
- Leistungsbeschreibung INFOnline Measurement pseudonymous (Muster)
- Servicebeschreibung Hosting Serviceplattform für INFOnline Measurement anonymous (Muster)
- SLA INFOnline Measurement
- INFOnline Preisliste 2022
-
-
- Aufbau und Hinweise
- Multistage Client & Visit Detection (Add-On zum SZM-Verfahren)
- Parallele SZM-Messung in verschiedenen Ländern
- AMP-Analytics
- Facebook instant articles
- Newsletter-Messung
- Flash
- FRABO-Variable (nur bei agof-Teilnahme)
- Analysieren
- Responsives Design
- TCF 2.0 Integration in SZMnG
- Codestruktur erstellen
- Codes
-
- Articles coming soon
-
- Articles coming soon
-
-
- Logfileanalyse
- Logfilebereitsstellung
- XML-Download
- Automatische Codezuordnung
- Angebotsnetzwerke
- NoScript-Messung
- Ausnahmeantrag noscript-Messung
- App-Filter
- Dezentrales JavaScript
- Ausnahmeantrag Dezentrales Javascript
- Zusätzliche Logins
- Zusätzliche Codes
- Customizable Measurement Audits
- agof service center Sonder-Qualitätssicherung
- IDAS demographic reports
- Streaming
- App filter
-
Standalone Lösung: Websensor für anonyme Messung
1. Präambel
Der vorliegende Integration Guide INFOnline Measurement anonymous stellt Ihnen alle notwendigen Informationen zur Einrichtung des Websensors auf Ihrem Digital-Angebot zur Verfügung.
Hierbei erläutert das Dokument die technische Integration des Websensors in Ihre stationäre Website (Web), Ihre mobile-enabled Website (MEW) oder auch in Ihr Digital-Angebot im Bereich Connected-TV (CTV).
Für die Messung von Applikationen (Apps) werden zu einem späteren Zeitpunkt separate Dokumente pro Betriebssystem bereitgestellt.
Hinweis
Aktuell ersetzt der neue Messtag Ihr bestehendes INFOnline Measurement pseudonymous (SZMnG) nicht. Belassen Sie den INFOnline Measurement pseudonymous Websensor deshalb bitte unberührt in Ihrer Webseite. INFOnline Measurement pseudonymous wird zukünftig als Opt-in Panel dienen und beispielweise für die Teilnahme an der agof daily digital facts (ddf) notwendig sein.
2. Funktionsweise

Das INFOnline Measurement anonymous wurde entwickelt, um eine vollständige und anonyme Messung von Basiswerten (Page Impressions, Visits und technischen Clients) ohne die Nutzung von eindeutigen Identifizierungsmerkmalen (Cookie IDs, AdvertisingIdentifier, Fingerprints, etc) zu ermöglichen.
Als 1st-Party-Lösung kommuniziert der Websensor (JavaScript, welches in die Webseite eingebunden wird) ausschließlich mit der Systemkomponente Serviceplattform, die technisch im Verantwortungsbereich des Webseitenbetreibers liegt.
Diese Serviceplattform übernimmt die Anonymisierung der Messimpulse und wird zu einem späteren Zeitpunkt auch Steuerungsaufgaben (Bereitstellen einer Konfiguration) übernehmen können. Nach der Anonymisierung leitet die Serviceplattform den Messimpuls automatisch an die zentralen Komponenten des Messsystems weiter.
Die Anonymisierung in der Serviceplattform sorgt dafür, dass keine IP-Adressen der Webseitennutzer an INFOnline übermittelt werden. Im Rahmen der Messung werden also weder IP-Adressen, noch eindeutige Identifier genutzt oder sonstige Zusammenhänge in der Nutzung eindeutiger Clients erfasst und weitergegeben. Die Grundintention des INFOnline Measurement anonymous ist es, ein Messsystem bereitzustellen, welches vom Publisher selbst verantwortet und betrieben wird, unter Berücksichtigung der Wahrung des Prinzips des unabhängigen Dritten. Das bedeutet eine gute Prüfbarkeit zu gewährleisten und ein höchstmögliches Maß an Manipulationssicherheit zu bieten.
In der geplanten Migrationszeit (im Jahr 2021) soll die Serviceplattform zunächst bei INFOnline betrieben werden. Auf Kundenseite ist daher nur ein DNS-Eintrag (CNAME 1) erforderlich, der auf einen Hostname von INFOnline zeigt. Die Serviceplattform wird zu einem späteren Zeitpunkt (z.B. als Docker-Image oder in anderer Form) für die Teilnehmer, die den Betrieb selbst übernehmen möchten, zur Verfügung gestellt. Für Teilnehmer am Messverfahren, die den Betrieb der Serviceplattform nicht übernehmen wollen, wird INFOnline andere Lösungen anbieten.
1INFOnline beobachtet die Entwicklung im Bereich des Ad- und Contentblockings genau. INFOnline ist es bekannt, dass es aktuell Entwicklungen bei bekannten Ad-Blockern gibt, die in der Lage sind per DNS Aliasing verborgene 3rd-Party-Inhalte auf Webseiten zu identifizieren. INFOnline wird Lösungen über CNAMEs im späteren produktiven System deshalb noch einmal kritisch hinterfragen, um eine unrechtmäßige Filterung auszuschließen.
3. Implementierung von INFOnline Measurement
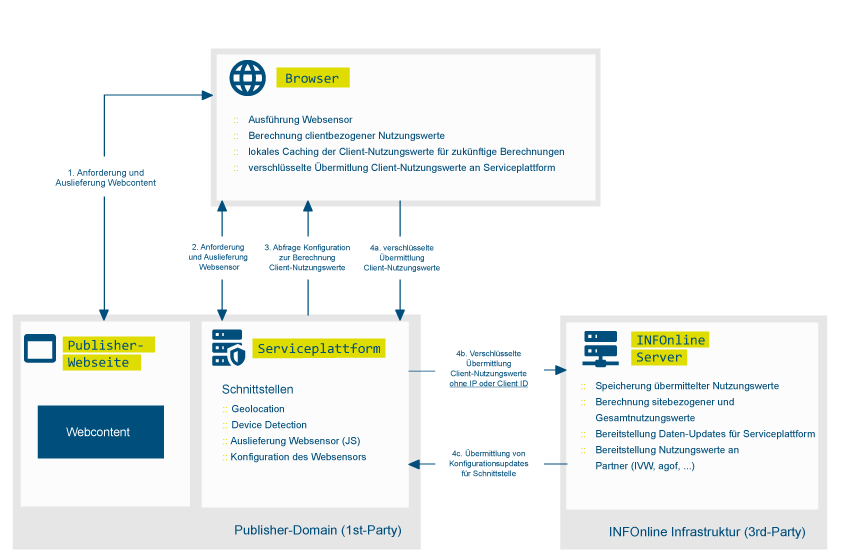
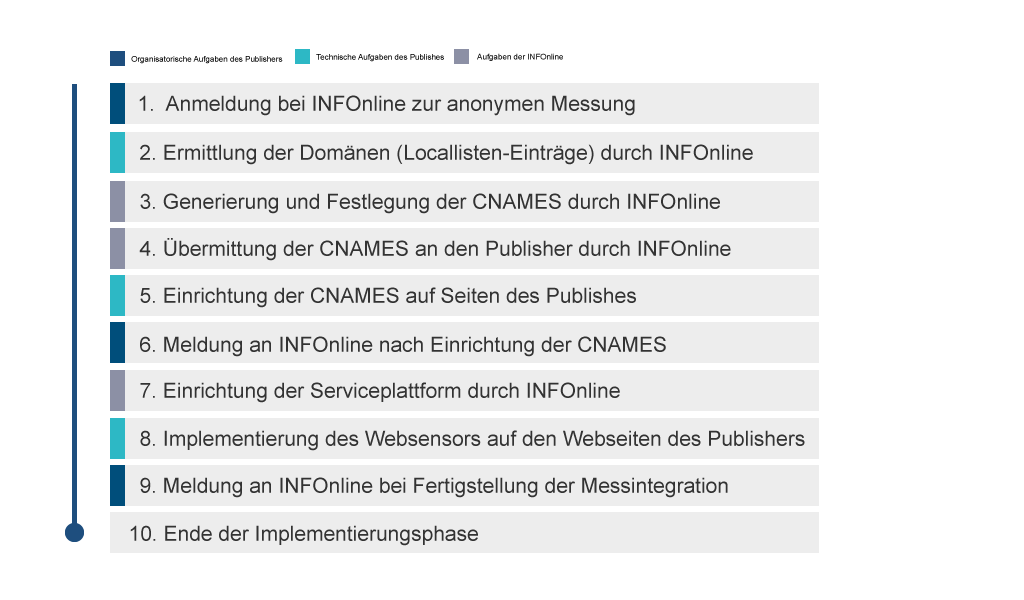
3.1 Schaubild zur Implementierung von INFOnline Measurement anonymous

3.2 Erläuterungen zur Implementierung von INFOnline Measurement anonymous
Die Implementierung von INFOnline Measurement anonymous beginnt mit der Anmeldung Ihres Digital-Angebots bei INFOnline. Nutzen Sei dafür bitte das Bestell Center im INFOnline Kunden Center.
Im nächsten Schritt validieren Sie bitte Ihre aktuelle Localliste im Kunden Center. Um die CNAMEs (Kommunikationsschnittstelle) anhand der Localliste zu generieren, sollte diese entsprechend aktuell sein. Prüfen Sie daher bitte alle vorhandenen Einträge auf Gültigkeit und entfernen Sie gegebenenfalls doppelte Einträge.
Hinweis
Bitte bedenken Sie, dass Änderungen an der Localliste unmittelbare Auswirkungen auf die vorhandene pseudonyme Messung (SZMnG) haben!
Sofern Sie für ihre Domains DNS Certification Authority Authorization (CAA) nutzen, stellen Sie bitte sicher, dass LetsEncrypt auf Ihrer Whitelist steht. Nur so können im weiteren Prozess die entsprechenden SSL Zertifikate durch INFOnline erstellt werden.
Hinweis
Sollten Sie für Ihre Domains CAA verwenden, muss LetsEncrypt auf der Whitelist stehen.
Die INFOnline wird im nächsten Schritt anhand der bestehenden Localliste die benötigten CNAME Einträge generieren und Ihnen zur Verfügung stellen.
Um den Verwaltungsaufwand und die Automatisierung von INFOnline internen Prozessen bestmöglich zu unterstützen, gibt die INFOnline eine Nomenklatur der CNAMES vor:
data-<hash>.<domain> IN CNAME <Angebotskennung>-relay.iocnt.net.
Beispiel:
data-1a79a4d60d.example.com IN CNAME example-relay.iocnt.net.
Hinweis
Es gibt keine Möglichkeit für den Publisher, von dieser Nomenklatur abzuweichen.
Bitte beachten Sie, dass die Notation des CNAME-Records je nach Domainprovider unterschiedlich erfolgen kann. Es kann bspw. notwendig sein (s. Beispiel-Notation oben), einen „.“ (Punkt) hinter das Ziel zu setzen. Sollten Sie nicht sicher sein, kontaktieren Sie Ihren Domainprovider.
Die INFOnline plant die Übermittlung der CNAMES in einem späteren Entwicklungsschritt über eine Nutzerschnittstelle des Locallisten Moduls im Kunden Center zu ermöglichen.
Im nächsten Schritt müssen Sie diese auf Ihrem zuständigen DNS-Server einrichten. Bitte tragen Sie auch Sorge dafür, dass die CNAMES für Fremddomains entsprechend bei Ihren Partnern eingetragen werden müssen.
Beispiel:
Bei einem Locallisten-Eintrag = meinesubdomain.fremddomain.de muss der CNAME Eintrag im Domainbereich von fremddomain.de erfolgen. Nur so kann eine Erhebung im 1st-Party Kontext sichergestellt werden.
Nach erfolgreichem Erstellen der CNAMEs durch den Publisher wird die INFOnline die Systemkomponente Serviceplattform einrichten.
Sobald die Systemkomponente Serviceplattform bereitsteht, kann der Publisher mit der Implementierung des Websensors beginnen.
4. Regularien für die Implementierung des Websensors
Bitte beachten Sie bei der Umsetzung die Vorgaben und Richtlinien der jeweiligen Institution.
Folgender Inhalt kann gemessen werden:
- HTML (XHTML ab Version 1.0 und Implementierungen mittels AJAX)
Der Websensor darf nur im Content-Frame aufgerufen werden. Enthält ein Digital-Angebot mehrere Frames, ist sicherzustellen, dass pro Frameset nur ein Messimpuls ausgelöst wird.
Hinweis
Bitte beachten Sie in diesem Zusammenhang unbedingt die IVW-Richtlinien für Digital-Angebote, insbesondere die Ziffern 1, 2 und 5 in der Anlage 1! Diese finden Sie auf der Webseite der IVW.
Achtung
Der INFOnline Measurement anonymous Websensor ersetzt Ihre bestehende pseudonyme Messung (SZMnG) NICHT. Belassen Sie die pseudonyme Integration (SZMnG) deshalb bitte unberührt in Ihrer Webseite.
5. Implementierung des Websensors
Im Folgenden wird die Implementierung des Websensors in Ihrem Digital-Angebot erläutert. Der Einbau besteht aus den folgenden Schritten:
1. Laden des Websensors
2. Initialisieren des Websensors
3. Auslösen des Messrequests
Achtung
Nur wenn alle Teile des Websensors richtig verbaut sind, kann eine Messung erfolgen.
5.1 Laden des Websensors
5.1.1 Mit Preload
Die Integration des Websensors mit Preload besteht aus zwei Teilen. Im ersten Teil wird der Websensor über einen Preload-Link, der in den <head> der Webseite eingebaut wird, vorgeladen. Dies sorgt für eine optimale und schnelle Verarbeitung des Websensors durch den User-Agent.
Im zweiten Teil wird ein sogenannter Bootstrap-Code in den <body> oder den <head> des zu messenden Angebots eingebaut. Der Bootstrap-Code hat die Aufgabe, eine Prüfung des User-Agents durchzuführen. Dabei werden Informationen zum verfügbaren JavaScript-Sprachstandard (ECMAScript Version) und dem Sicherheitskontext abgefragt. Das Ergebnis dieser Prüfung führt zum Abruf eines Websensors, der optimal auf den verwendeten User-Agent und den ausgeführten Sicherheitskontext zugeschnitten ist. Um den Bootstrap-Code auf der Webseite einzubinden, sind zwei Schritte auszuführen:
1. Man bindet einen Preload-Link in den <head> der Webseite ein:
<!-- start preload of ima web sensor -->
<link rel="prefetch" as="script" href="https://<cdn-url>/sensor.modern.ncl.min.js" data-name="ima">
<!-- end preload of ima web sensor -->
Hinweis
Der Platzhalter <cdn-url> muss durch die URL des CDNs, auf dem die verschiedenen Websensor-Skripte gehostet werden, ersetzt werden. In der Migrationsphase wird die Serviceplattform als CDN genutzt. Deshalb ersetzen Sie bitte <cdn-url> mit dem von INFOnline erstellten CNAME der Domain.
2. Man bindet den Bootstrap-Code direkt in den <head> oder den <body> der Webseite ein:
<!-- start bootstrap of ima web sensor -->
<script type="text/javascript">
!function(e,n,c,r,t,l,o,a,d){r=e.IMAGlobalObject=r,e[r]=e[r]||function(){(e[r].q=e[r].q||[]).push(arguments)},l=n.querySelector("[data-name="+r+"]"),t=t&&!l?t+"/sensor.modern.ncl.min.js":l.href,e[r].src=t,o=n.createElement("script"),d=e.crypto&&e.crypto.subtle,a="noModule"in o&&!/Edge/.test(e.navigator.userAgent),o.src=a?d?t:t.replace(".ncl",".lcl"):t.replace(".modern.n",".legacy.l"),n.head.appendChild(o)}(window,document,0,"ima");
</script>
<!-- end bootstrap of ima web sensor -->
5.1.2 Ohne Preload
Im Gegensatz zum Einbau des Websensors mit Preload wird hier auf die Angabe des Preload-Links verzichtet. Hierfür muss allerdings folgender Bootstrap-Code in den <head> oder den <body> der Webseite implementiert werden:
<!-- start bootstrap of ima web sensor -->
<script type="text/javascript">
!function(e,n,c,r,t,l,o,a,d){r=e.IMAGlobalObject=r,e[r]=e[r]||function(){(e[r].q=e[r].q||[]).push(arguments)},l=n.querySelector("[data-name="+r+"]"),t=t&&!l?t+"/sensor.modern.ncl.min.js":l.href,e[r].src=t,o=n.createElement("script"),d=e.crypto&&e.crypto.subtle,a="noModule"in o&&!/Edge/.test(e.navigator.userAgent),o.src=a?d?t:t.replace(".ncl",".lcl"):t.replace(".modern.n",".legacy.l"),n.head.appendChild(o)}(window,document,0,"ima", "<cdn-url>");
</script>
<!-- end bootstrap of ima web sensor -->
Hinweis
Der Platzhalter <cdn-url> muss durch die URL des CDNs auf dem die verschiedenen Websensor-Skripte gehostet werden, ersetzt werden. In der Migrationsphase wird die Serviceplattform als CDN genutzt. Deshalb ersetzen Sie bitte <cdn-url> mit dem von INFOnline erstellten CNAME der Domain.
5.1.3 Vor- und Nachteile beider Varianten und unsere Empfehlung
Beide Varianten haben ihre Vor- und Nachteile. Die Variante mit Preload bietet ein Geschwindigkeitsplus bei der Initialisierung des Websensors. Allerdings muss hier der Preload-Link auf jeder Webseite statisch in den <head> der HTML-Seite eingebaut werden. Unterstützen kann hier ein CMS mit einem entsprechenden Template. Daher eignet sich diese Variante sehr gut für Single Page Application (SPA). Die Variante ohne Preload ist dann zu wählen, wenn Sie keine Möglichkeit haben den Preload-Link auf der Webseite zu setzen. Diese Variante hat den Nachteil, dass der Websensor etwas später während des Seitenaufrufs und dem Rendering der Webseite durch den User-Agent zur Verfügung steht. Somit verzögern sich alle nachgelagerten Prozesse innerhalb der Messkette. Wir empfehlen daher wenn möglich die Variante mit Preload zu nutzen.
5.1.4 Skriptnamen und Versionen
Hier finden Sie eine Liste von Versionen zum Websensor. Diese richten sich nach der unterstützten JavaScript-Sprachversion des Browsers und der Verfügbarkeit der nativen Kryptografieschnittstellen und ob die zu messende Webseite in einem ausreichenden ![]() Sicherheitskontext ausgeführt wird.
Sicherheitskontext ausgeführt wird.
| Dateiname | Javascript Version | Kryptografie | Beschreibung |
|---|---|---|---|
| sensor.modern.ncl.min.js | EcmaScript Version 6 | native | ES6 Version des Websensors mit nativer Kryptografie |
| sensor.modern.lcl.min.js | EcmaScript Version 6 | legacy | ES6 Version des Websensors mit eigener Kryptografie |
| sensor.legacy.lcl.min.js | EcmaScript Version 3 | legacy | ES3 Version des Websensors mit eigener Kryptografie |
Achtung
Rufen Sie die oben genannten Skripte NIEMALS manuell über einen <script> Tag ab. Die Skripte funktionieren nur im Zusammenspiel mit dem Bootstrap-Code.
5.2 Initialisieren des Websensors
Bevor die eigentliche Messung stattfinden kann muss der Websensor initialisiert werden. Hierzu muss das Kommando init mit definierten Initialisierungsvariablen an den Websensor übermittelt werden. Das untere Beispiel verdeutlicht das zu verwendende Kommando:
ima('init', {
st: 'example',
cp: 'foo',
dn: 'data-1a79a4d60d.example.com',
});
Die Initialisierung unterstützt die Übermittlung der Parameter sowohl, mit einer kurzen, als auch mit einer langen Schlüsselvariante:
ima('init', {
site: 'example',
code: 'foo',
serviceDomainName: 'data-1a79a4d60d.example.com',
});
5.2.1 Initialisierungsvariablen
Hier eine Liste von möglichen Initialisierungsvariablen und ihrer Bedeutung:
| Kurzform | Langform | Erforderlich | Standardwert | Beschreibung |
|---|---|---|---|---|
| cp | code | ja | – | Der Code dient der Identifizierung einer vertaggten Seiten. Er ist die Basis für die spätere Kategorienzuordnung. Sie können die Benennung der Codes frei wählen. Ein Code darf maximal 255 Zeichen enthalten und nur aus alphanumerischen Zeichen (a-z, A-Z, 0-9) und folgenden Sonderzeichen bestehen: Komma (,), Schrägstrich (/), Bindestrich (-) und Unterstrich (_). Die Summe der aktiven Codes für das Digital-Angebot sollte eine Gesamtzahl von 3.000 nicht übersteigen. Eine Verwendung von mehr als 3.000 aktiven Codes ist kostenpflichtig. Weitere Informationen zu den Vorgaben für Codes erhalten Sie in einem separaten Dokument: INFOnline Configuration Guide. |
| dn | serviceDomainName | ja | – | CNAME der Serviceplattform der zu messenden domain. In der Migrationsphase dient die Serviceplattform auch als Host für die Websensor-Skripte (CDN) |
| st | site | ja | – | Die Ihrem Digital-Angebot zugeteilte Angebotskennung; diese wird von INFOnline erstellt und einmalig vergeben; die Kennung ist maximal 8 Zeichen lang. |
Hinweis
Im Gegensatz zum pseudonymen Verfahren (SZMnG) unterstützt INFOnline Measurement anonymous die Sonderzeichen ? und # als Bestandteil des Seitencodes. Sie können diese somit NUR im Kontext einer Messung mit INFOnline Measurement anonymous nutzen. Im Kontext einer pseudonymen Messung (SZMnG) werden Codes an der Stelle dieser Zeichen gekürzt. Nur der vor diesen Zeichen stehende Code wird verwendet.
Hinweis
Während der Migrationsphase und im Sinne der Vergleichbarkeit zwischen beiden Messverfahren sollte die cp-Variable sowohl im pseudonymen Verfahren (SZMnG) als auch im INFOnline Measurement anonymous mit dem identischen Seitencode initialisiert werden. Dies ist auch im Zusammenhang mit der Verwendung eines Tag-Managers aus unserer Sicht sinnvoll.
Anmerkung
Da über den Parameter Comment bzw. den co-Parameter eventuell personenbezogene Identifizierungsmerkmale verarbeitet werden können, wird dieser nicht mehr angeboten. Grundlage dafür ist, dass das INFOnline Measurement anonymous, im Gegensatz zum pseudonymen Messverfahren (SZMnG), ein anonymes Messverfahren ist.
5.3 Auslösen des Messrequests
Nach der Initialisierung kann über ein entsprechendes Kommando ein Messrequest ausgelöst werden:
ima('count');
5.4 Hinweise in Zusammenhang mit der Nutzung eines Tag-Managers
Grundsätzlich ist die Nutzung eines Tag-Managers mit INFOnline Measurement anonymous möglich. Allerdings sollten INFOnline Measurement pseudonymous (SZMnG) und INFOnline Measurement anonymous mit logisch getrennten Initialisierungsvariablen befüllt werden. Grundsätzlich unterscheiden sich die Initialisierungsvariablen zwischen INFOnline Measurement pseudonymous (SZMnG) und INFOnline Measurement anonymous. Um hier ungewollte Seiteneffekte zu verhindern, empfehlen wir die Trennung der Initialisierungsparameter und darüber hinaus die Ausspielung beider Systeme über logisch getrennte Container.
3rd-Party Integrationen
6.1 Google AMP
6.1.1 Vorbereitende Maßnahmen
Wie auch bei der pseudonymen Messung (SZMnG) erfolgt die Messung von AMP-Seiten mittels <amp-analytcis /> Tag. Dieses sogenannte CustomElement und seine Implementierung müssen über einen entsprechenden Script-Aufruf vom AMP CDN heruntergeladen werden:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Darüber hinaus steht Ihnen der Iframe zur Kommunikation von AMP mit unserem Websensor auf Ihrer zugeteilten Serviceplattform zur Verfügung. Erreichbar ist dieser Iframe über Ihren angebotsspezifischen CNAME. Das ![]() Subdomain-Kriterium, welches Google hier vorsieht, ist damit erfüllt.
Subdomain-Kriterium, welches Google hier vorsieht, ist damit erfüllt.
Beispiel:
- AMP-Webseite ->
www.example.com/start.html - IFRAME-Webseite ->
https://data-1a79a4d60d.example.com/amp.html
Hinweis
Falls Sie für AMP eine individuelle Lösung betreiben wollen, ist diese bitte im Vorfeld mit uns abzuklären.
6.1.2 Messung von AMP Webseiten
Für die Messung von AMP-Webseiten müssen Sie den <amp-analytics /> Tag mit einer entsprechenden Konfiguration implementieren:
<amp-analytics type="infonline_anonymous">
<script type="application/json">
{
"vars": {
"st": "example",
"cp": "foo",
"dn": "data-1a79a4d60d.example.com"
},
"requests": {
"url": "https://data-1a79a4d60d.example.com/amp.html"
}
}
</script>
</amp-analytics>
Hinweis
Bitte achten Sie darauf, den <amp-analytics /> Tag mit dem korrekten Typ <... type="infonline_anonymous" /> zu befüllen.
Die Erläuterung zu den einzelnen Variablen finden Sie hier.
6.1.3 Messung von AMP Stories
Die Messung von AMP-Stories geschieht analog zur Messung von AMP Webseiten (pageview) mit dem Unterschied, dass entsprechende AMP-spezifische Auslöser (trigger) konfiguriert werden müssen:
<amp-analytics type="infonline_anonymous">
<script type="application/json">
{
"vars": {
"st": "example",
"cp": "foo",
"dn": "data-1a79a4d60d.example.com"
},
"requests": {
"url": "https://data-1a79a4d60d.example.com/amp.html"
},
"triggers": {
"storyPageVisible": {
"on": "story-page-visible",
"request": "pageview"
},
}
}
</script>
</amp-analytics>
7. Newsletter Integration
7.1 Einschränkungen beim Einsatz der Newsletter-Messung
Analog zur pseudonymen Messung steht Ihnen auch in der anonymen Messung eine Integration für die Messung von Newslettern zur Verfügung. Um die Messung von HTML-Newslettern zu ermöglichen, wird ein funktional eingeschränkter HTTP-Aufruf ohne die Verwendung von JavaScript eingesetzt. Diese Variante der Messung bringt eine Reihe von Einschränkungen mit sich, welche sich aus der fehlenden JavaScript-Funktionalität ergeben:
- keine Erhebung von zeitbezogenen Metriken (Visit, Clients, etc.)
- keine Erhebung von URLs oder HTTP-Referrern mit datenschutzkonformer automatischer Kürzung
- keine Erhebung der Bildschirmauflösung und Farbtiefe
- keine Berücksichtigung von DNT
- verminderte Erkennungsmöglichkeit gefälschter oder automatischer Abrufe
Hinweis
Diese technisch bedingten Einschränkungen haben unmittelbare Auswirkungen auf den Umfang der ermittelten Nutzungswerte Ihres Digital-Angebots. Im Rahmen der Newsletter-Messung muss systembedingt auf die Bildung von Visit- und Client-Metriken verzichtet werden.
7.2 Integration
Der HTTP-Aufruf für HTML-Newsletter wird über einen simplen <img> – Tag realisiert, der in den <body> des HTML-Newsletters eingebaut wird:
<img loading="lazy" decoding="async" src="https://[dsn]/relay.io?np=[code]&st=[site]" alt="ima_np" width="1" height="1" />
Hinweis
- Um eine korrekte Messung sicherzustellen, muss der Tag unverändert in den Quelltext des zu messenden Newsletters übernommen werden.
- Nur die durch
[]eingerahmten Platzhalter dürfen verändert werden. - Zeilenumbrüche, Groß- und Kleinschreibungen müssen beibehalten werden!
7.3 Bedeutung der Platzhalter
Die nachfolgenden Platzhalter sind bei der Integration des <img> – Tags in Ihren Newsletter entsprechend anzupassen:
| Parameter | Bedeutung | Erforderlich | Beschreibung |
|---|---|---|---|
[site] | Angebotskennung | ja | Die Ihrem Digital-Angebot zugeteilte Angebotskennung; diese wird von INFOnline erstellt und einmalig vergeben; die Kennung ist maximal 8 Zeichen lang. |
[code] | Newsletter Code | ja | Der Code dient der Identifizierung des Newsletters. Er ist die Basis für die spätere Kategorienzuordnung. Sie können die Benennung der Codes frei wählen. Ein Code darf maximal 255 Zeichen enthalten und nur aus alphanumerischen Zeichen (a-z, A-Z, 0-9) und folgenden Sonderzeichen bestehen: Komma (,), Schrägstrich (/), Bindestrich (-), Unterstrich (_). Die Summe der aktiven Codes für das Digital-Angebot sollte eine Gesamtzahl von 3.000 nicht übersteigen. Eine Verwendung von mehr als 3.000 aktiven Codes ist kostenpflichtig. |
[dsn] | Service Domain Name | ja | CNAME der Serviceplattform der zu messenden Domain. |
Hinweis
In der Verarbeitung der Messung von HTML Newslettern wird der Hash im [dsn] bzw. im CNAME mit der übermittelten [site] abgeglichen. Stimmt der Hash (verhashte Angebotskennung) nicht mit der übermittelten Angebotskennung überein, wird der Request entsprechend in der Verarbeitung verworfen.
7.4 Spezielle Behandlung der Newsletter Codes
Allen in der Newsletter-Messung verwendeten Codes wird bei Eintritt ins Messsystem der Präfix PUSH_ vorangestellt. Nachfolgend werden anhand eines Beispiels die Folgen dieser speziellen Behandlung aufgezeigt.
Sie verwenden im HTML Quellcode der Newsletter-E-Mail folgenden Aufruf:
<img loading="lazy" decoding="async" src="https://data-1a79a4d60d.example.com/relay.io?np=foo&st=example" alt="ima_np" width="1" height="1" />
Beim Aufruf der Newsletter-E-Mail durch einen Nutzer wird ein Messimpuls an das anonyme Messsystem gesendet, der den Code foo enthält. Das anonyme Messsystem stellt bei der Erfassung des Messimpulses dem Code automatisch den Präfix PUSH_ voran. Aus foo wird folglich PUSH_foo und wird durchgängig mit der zuvor dargestellten Notation in folgende nachgelagerte Systemen überführt:
- Codezuordnung im Kunden Center
- IDAS Auswertung
- Datenlieferung an IVW und agof
Hinweis
Bitte beachten Sie dies insbesondere in der Zuordnung der Codes im Kategoriensystem 2.0, welche Sie im INFOnline Kunden Center vornehmen (Code-Management).


