Hybrid-Messung Android¶
Die SZM-Library ist in der Lage die Nutzung von Hybrid Apps zu messen, d.h. auch Nutzeraktionen innerhalb mobiler Inhalte, welche in sog. WebViews dargestellt werden, können erfasst und mit den Messdaten des nativen App-Rahmens zusammengezuführt werden.
Voraussetzung hierfür ist, dass die über den WebView aufgerufenen Webseiten ebenfalls mit dem SZM Tag für mobile enabled Websites vertaggt sind. Außerdem muss der von der SZM-Library be-reitgestellter WebView verwendet werden, um die beiden Messdatensätze aus der App-Messung und der MEW Messung zusammenzuführen. Die App und die aus der App aufgerufenen MEWs müssen unterschiedliche, von INFOnline vergebene Angebotskennungen verwenden.
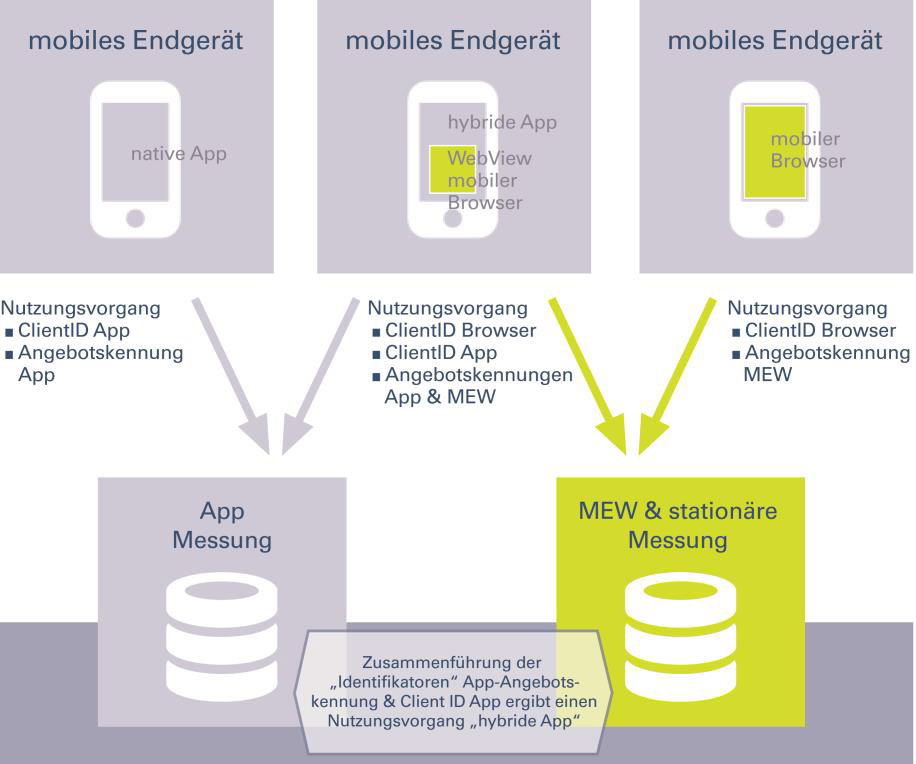
Nachfolgendes Schaubild zeigt eine Übersicht mobiler Nutzung im SZMnG:

Hinweis
Hybride Apps beziehen den externen Web-Content i.d.R. von Websites, die für die Nutzung von mobilen Endgeräten optimiert sind. Diese Websites werden in diesem Dokument als MEW (=mobile enabled Website) bezeichnet. Sollte Ihre hybride App Content aus einer stationären Website (optimiert für die Nutzung von PCs und Notebooks) beziehen, gelten alle Bedingungen, die im Dokument INFOnline Integration Guide SZM-Tag beschrieben sind.
Um die Messung von Hybrid-Apps zu ermöglichen, müssen Webseiten in der App durch einen speziellen WebView, den de.infonline.lib.IOLWebView, aufgerufen werden.
Anschließend kann der View wie ein regulärer android.webkit.WebView behandelt werden. Der de.infonline.lib.IOLWebView leitet direkt vom android.webkit.WebView ab, bietet nach außen keinerlei neue APIs und verhält sich somit vollkommen transparent.
Wichtige Informationen hybriden App-Messung
Bitte prüfen Sie vor der Integration des Measurement Mangers, ob auf diese Webseiten hybrid zugegriffen wird. Für die korrekte Erfassung des App-Traffics muss die Integration der Zensus SDK in Ihrer App zeitgleich mit der Aktivierung des Measurement Managers erfolgen. Dies kann zu einer Überzählung der hinterlegten Angebotskennung (MEW) des Webviews führen.
Wird die pseudonyme Messung (Webview) direkt über den Measurement Manager ausgespielt, so ist es zwingend erforderlich auch die Zensus Library (IOMb, ab Version 1.0.1) zu implementieren und initialisieren. Bei einer abweichenden Umsetzung können keine hybriden Requests aus dem pseudonymen Webview erfasst werden.
Achten Sie des Weiteren darauf, dass Ihre neue App-Version - mit integrierter Zensus-Library - vor der Aktivierung der pseudonymen Messung im Measurement Manager auf Ihrer Webseite eine hohe Update-Quote bei Ihren Nutzern aufweist.
Hier ein Beispiel, um einen IOLWebView in einem XML-Layout zu erzeugen:
1 2 3 4 | |
Hinweis
Der IOLWebView aktiviert automatisch JavaScript und DOM-Storage. Der IOLWebView funktioniert nur korrekt, wenn diese Einstellungen nicht geändert werden.